글 쓰기가 끝난 하단부분에 자동으로 댓글을 독려하는 이미지를 넣고 싶을때 어떻게 하면 좋을까요?
아래와 같은 이미지를 준비해 주시기 바랍니다.
이파일의 이름은 reply.jpg 이구요.
관리자 페이지의
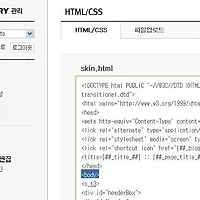
HTML/CSS 페이지로 가서
파일업로드를 선택합니다.
이렇게 업로드를 해주면
다음과 같이 reply.jpg가 업로드 되어 있는 것을 확인할 수 있습니다.
이것의 상대 경로는
./images/reply.jpg 가 되는 것입니다.
이제 skin.html 부분을 편집해 보겠습니다.
검색으로
##_article_rep_desc_##
찾은 다음 아랫줄에 다음을 입력해 주면 됩니다.
<img src="./images/reply.jpg" border="0" />
<br />
저장한후 확인해 보면 아래와 같이 적용된 것을 확인할 수 있습니다.
'온라인마케팅 > 블로그운영' 카테고리의 다른 글
| 구글 검색 등록하기 (0) | 2013.06.13 |
|---|---|
| 워드프레스 설치하기 (0) | 2013.04.05 |
| 워드프레스(Wored Press) 시작하기 (0) | 2013.02.04 |
| 무료로 클립아트 사용할 수 있는 곳 (0) | 2013.01.18 |
| 자기 블로그의 레벨을 측정하는 사이트 (0) | 2012.11.21 |
| 글목록의 카테고리 펼쳐져 있게 하려면 어떻게 해야 할까요? (0) | 2012.11.15 |
| 블로그의 가로 글쓰기 영역 넓히려면 어떻게 할까요? (0) | 2012.11.15 |
| 티스토리 블로그 전체 중앙정렬인 것을 좌측정렬로 바꾸는 법 (0) | 2012.10.31 |
| 개발소스 키워드 가독성이 좋도록 하는 프로그램 (0) | 2012.10.30 |
| 티스토리에서 swf를 블로그 본문에 넣는 방법 (0) | 2012.10.26 |